GUI组件简介
在编辑器里准备了14种组件,萌芽12种组件+萌芽背包的Slot和Background

在编辑器里,你只需要像在PhotoShop里的设计方式,在左侧工具箱选中对应的组件,然后在中间的
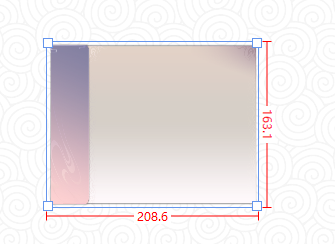
设计框进行鼠标拖曳大小,放手后组件出现大小编辑框

你可以任意的调整组件大小,实时查看组件的大小,不需要顾虑原先手写组件时的大小
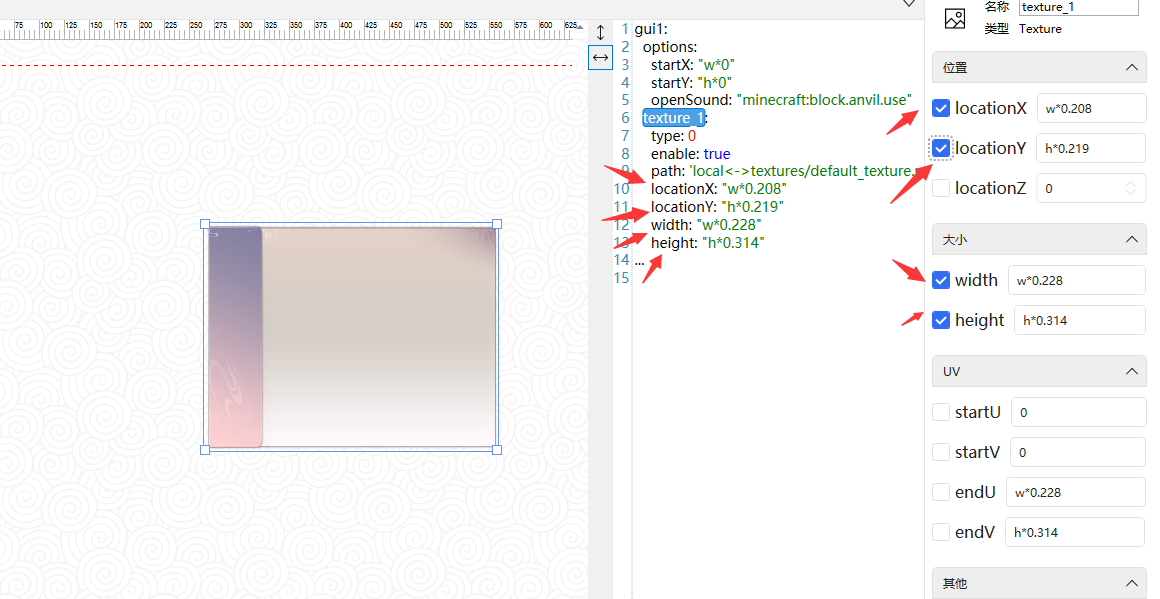
在编辑器中,你将保存的配置的效果就是设计框右侧yml文本浏览框,浏览框里什么样,最终保存就是什么样,一切以浏览框为主。
还有一点,为简洁生成的萌芽的配置文件,在萌芽编辑器里,每个组件右侧属性编辑器里的每个属性
前面都会有一个开关按钮,开关打开,则说明配置会生成这个属性以及值,开关关闭,则配置不会生成这个属性和值,可以看到我右侧"locationZ"开关没有打开,这个组件的配置就不会生成locationZ没有被生成

这里特别感谢下面这位大哥提供史蒂夫OBJ模型